
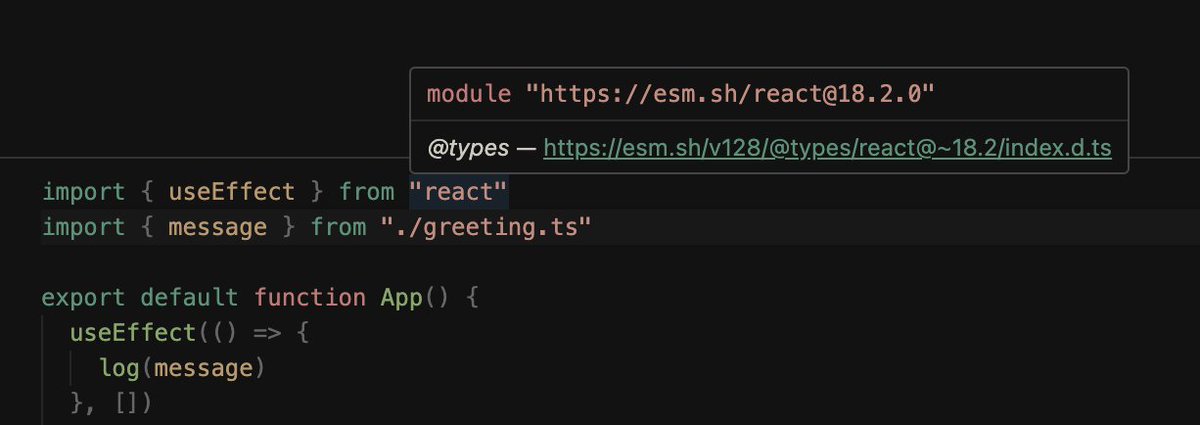
X. on X: "rewriting monaco editor that uses types via https://t.co/GUKvoBGZVC CDN with import maps support, highlighting by shiki with ton of themes and grammars, using custom typescript version, css lsp with

Create a Custom Web Editor Using TypeScript, React, ANTLR, and Monaco Editor | by Amazzal El-habib | Better Programming

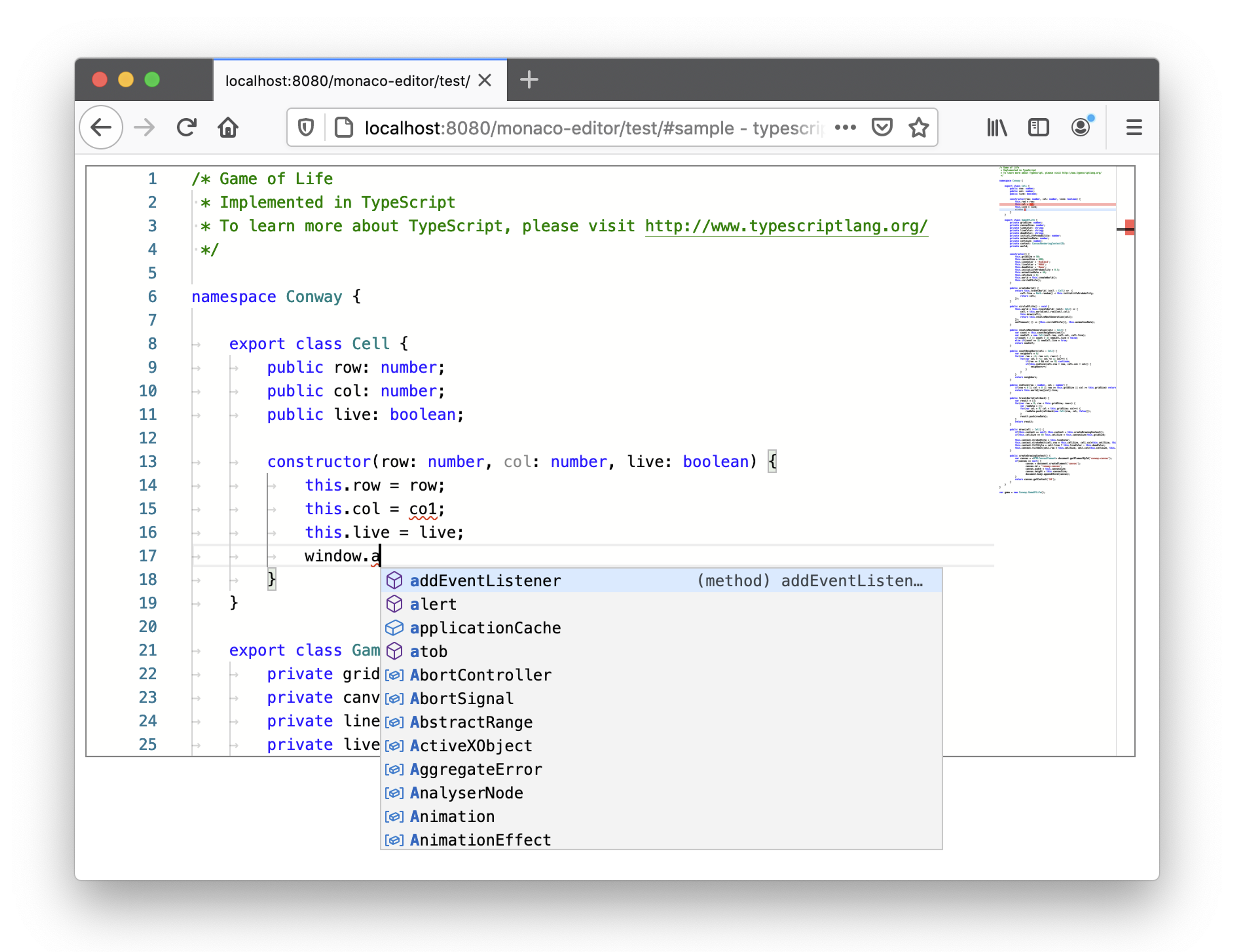
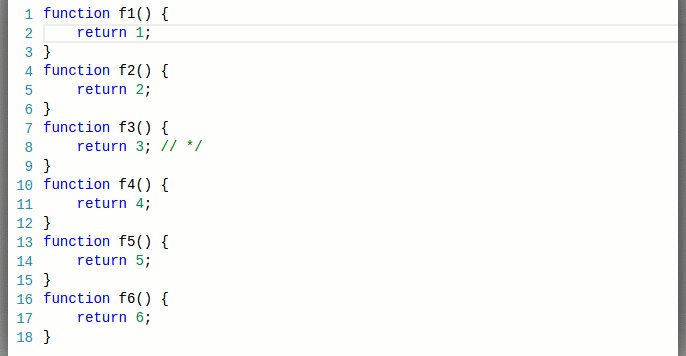
Syntax highlighting is ok, but doesn't show any errors. · Issue #2740 · microsoft/monaco-editor · GitHub













![Feature Request] Improve the code editor - Suggestions - Anki Forums Feature Request] Improve the code editor - Suggestions - Anki Forums](https://global.discourse-cdn.com/business7/uploads/anki2/original/3X/1/2/126022f8d18b8dd4ebcfbac1e5f2a099417ff296.jpeg)