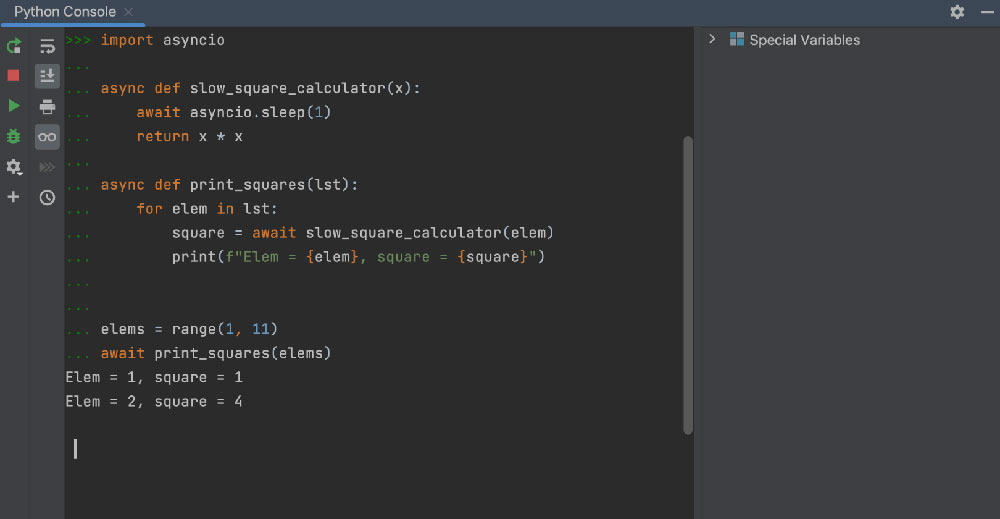
Check development with PyCharm and Syntax highlighting + code completion - General - Checkmk Community

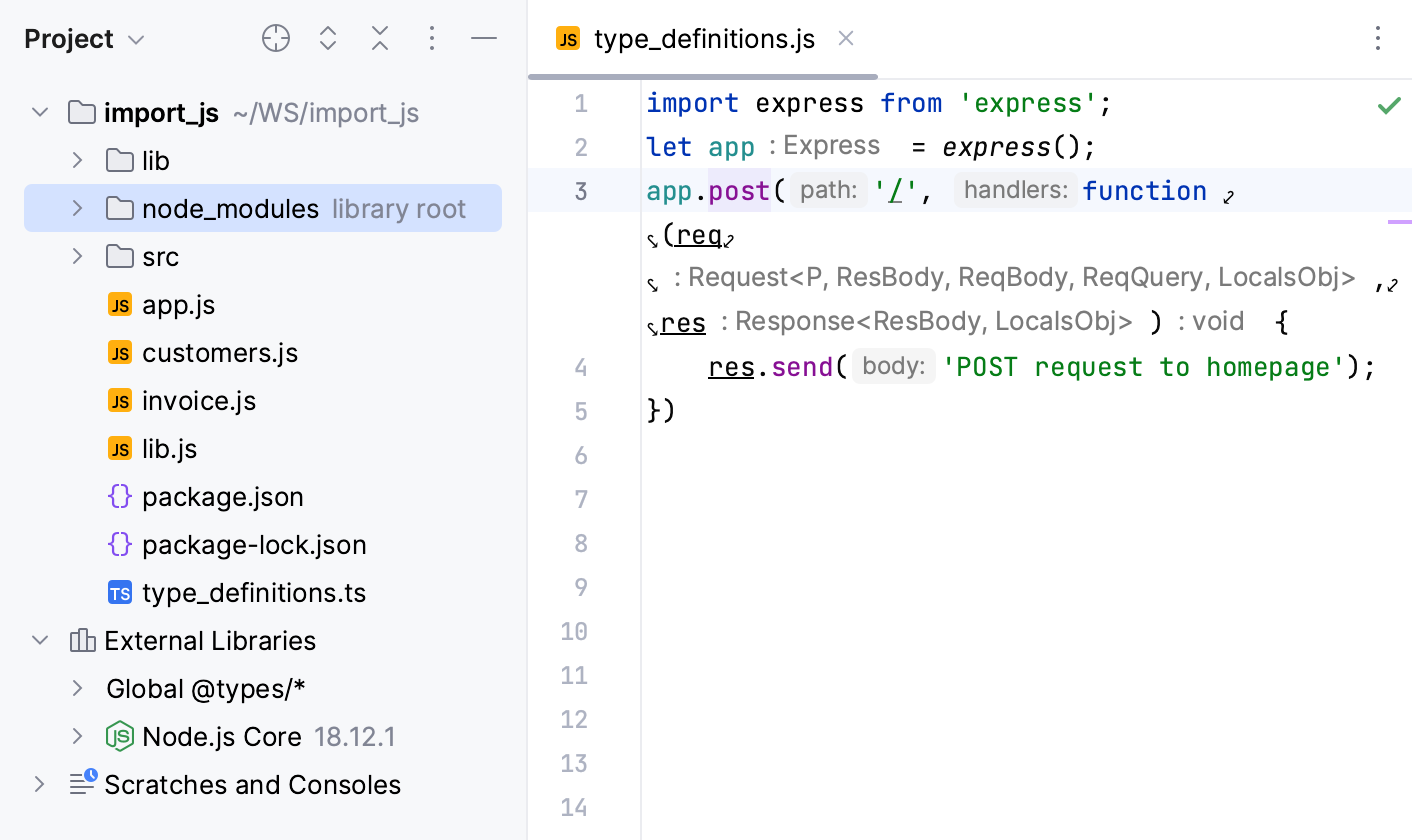
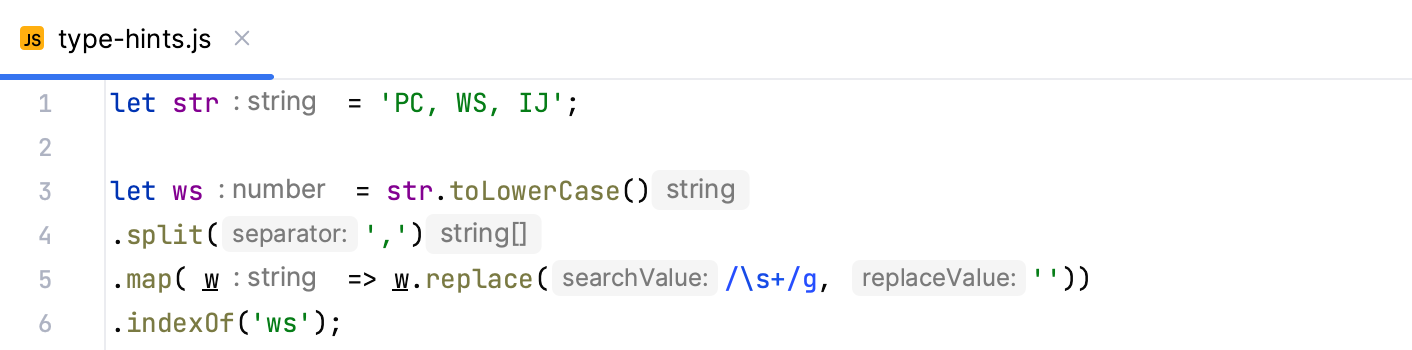
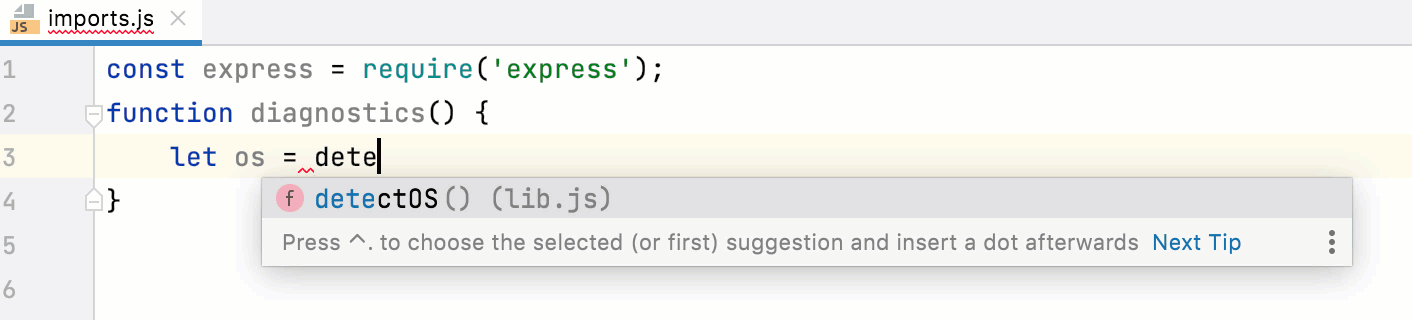
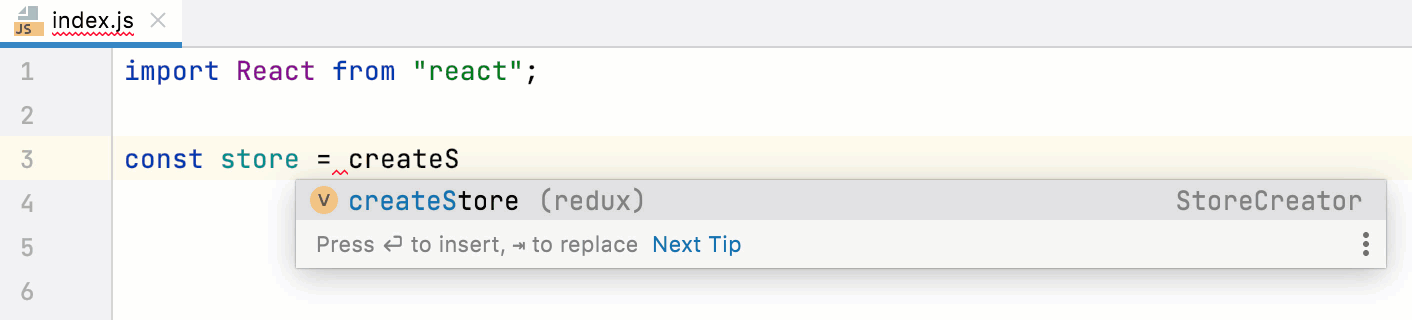
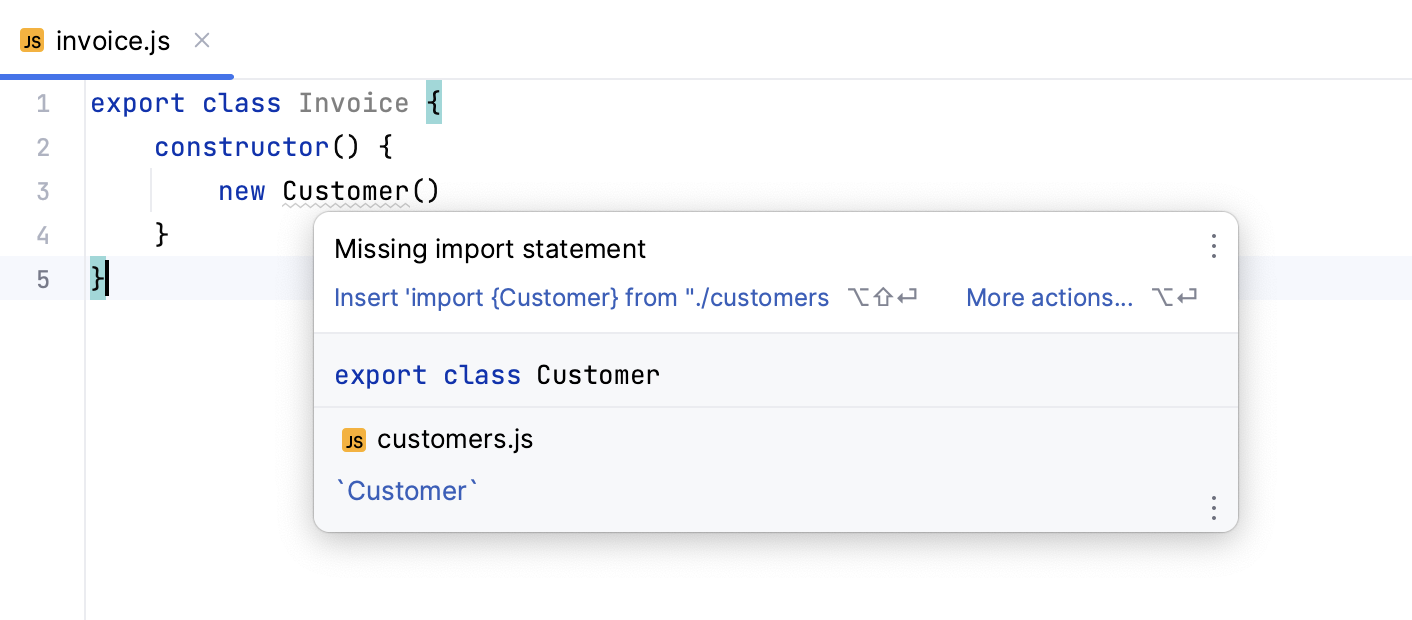
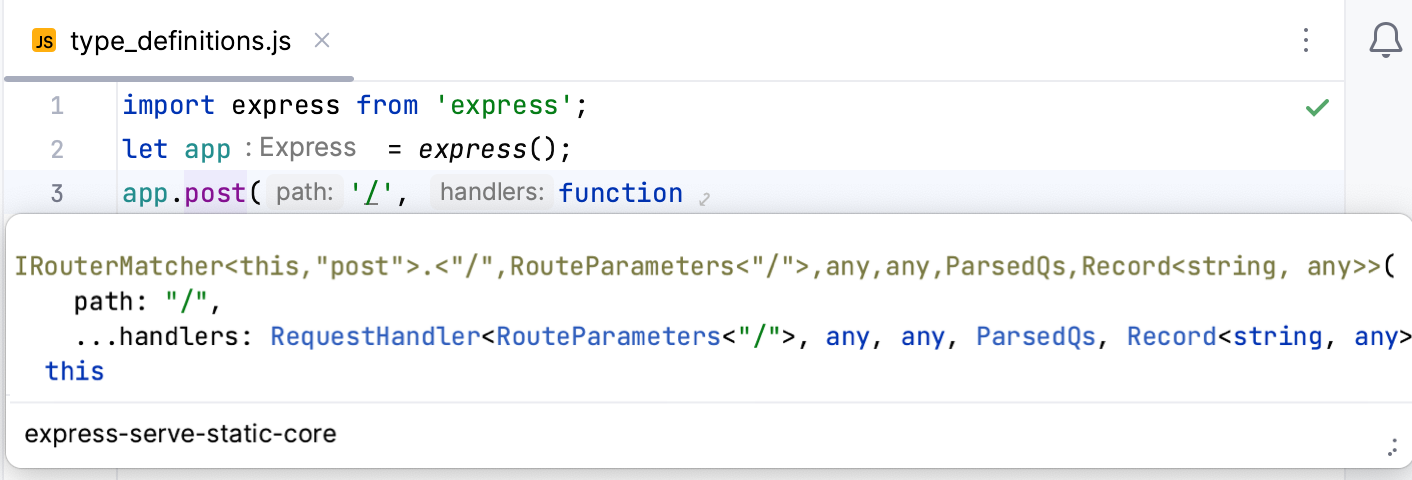
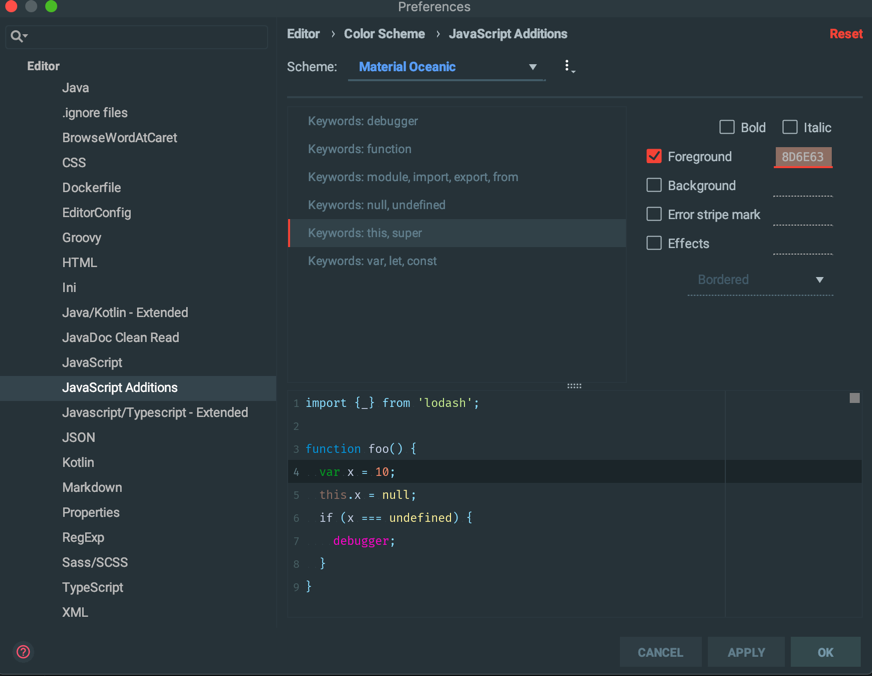
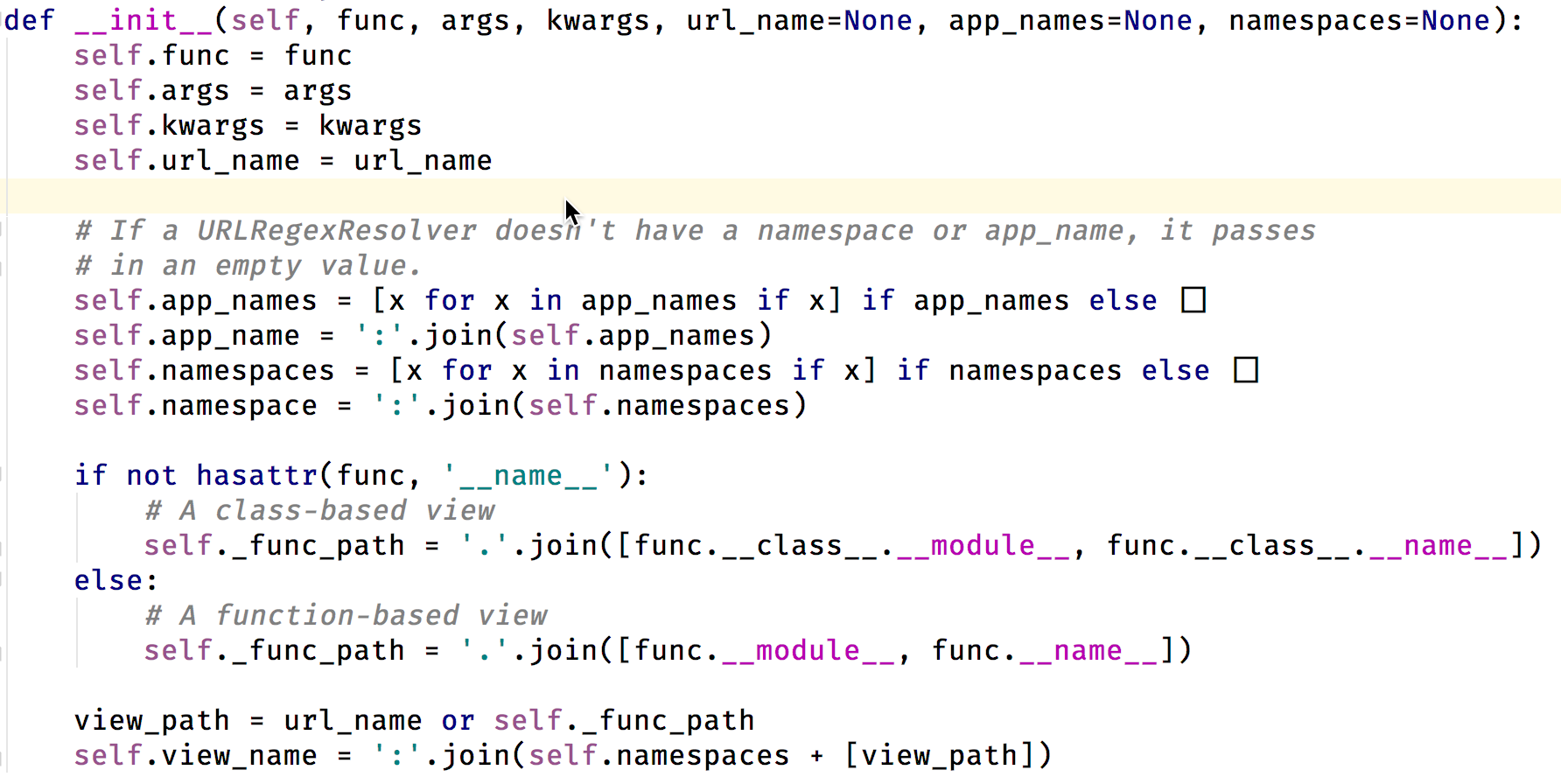
webstorm's javascript syntax highlighting in pycharm pro – IDEs Support ( IntelliJ Platform) | JetBrains

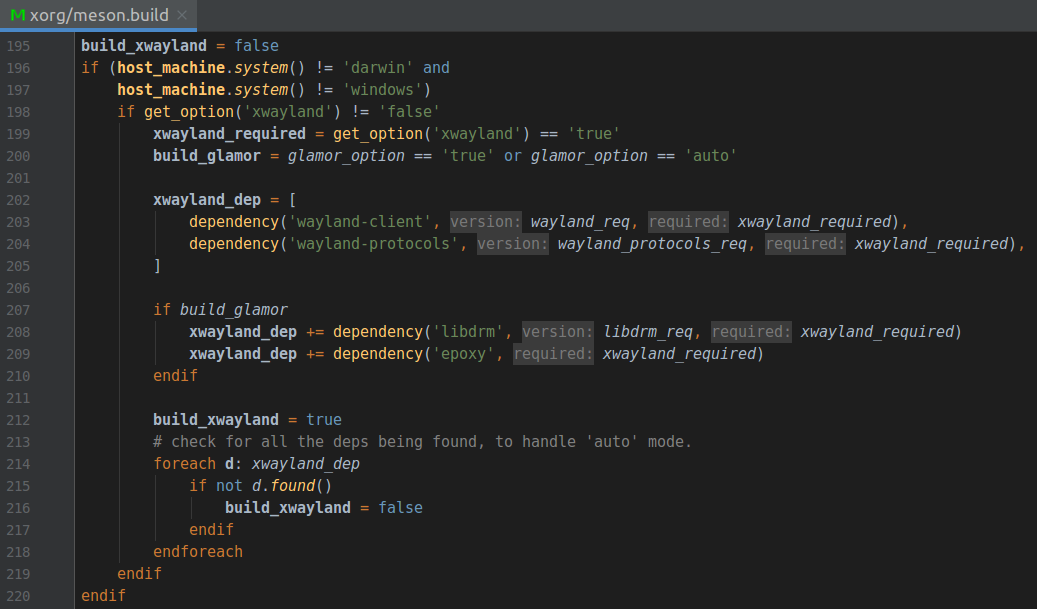
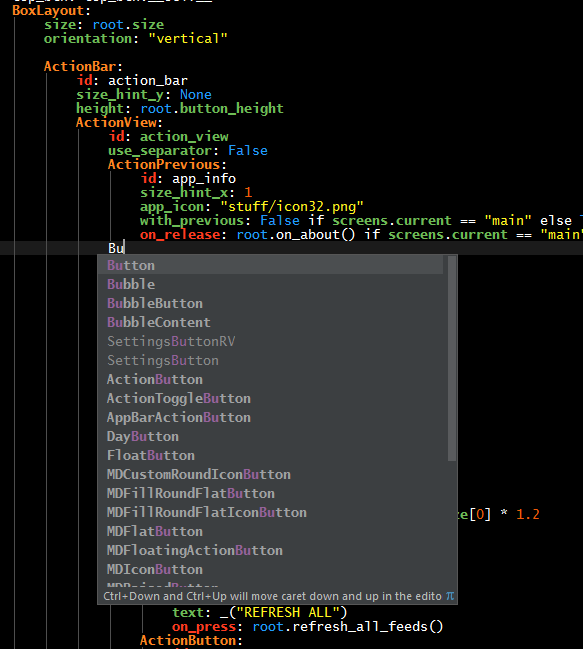
GitHub - noembryo/KV4Jetbrains: Syntax highlighting and auto-completion for Kivy/KivyMD .kv files in PyCharm/Intellij IDEA

How to highlight javascript inside <script> tag in html file in pycharm? – IDEs Support (IntelliJ Platform) | JetBrains