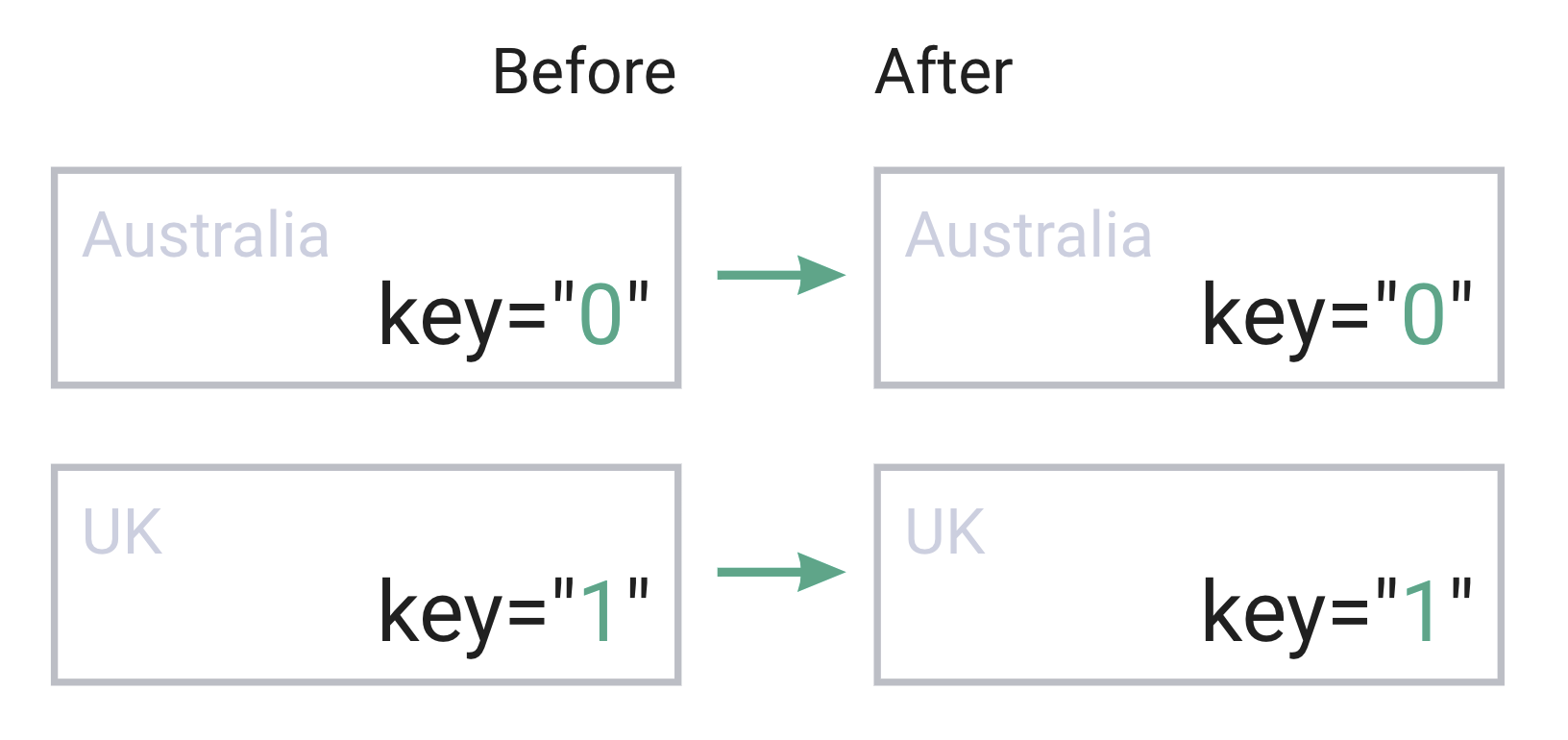
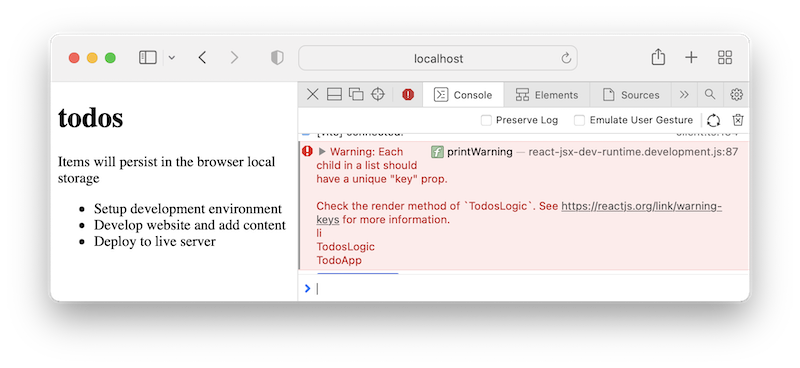
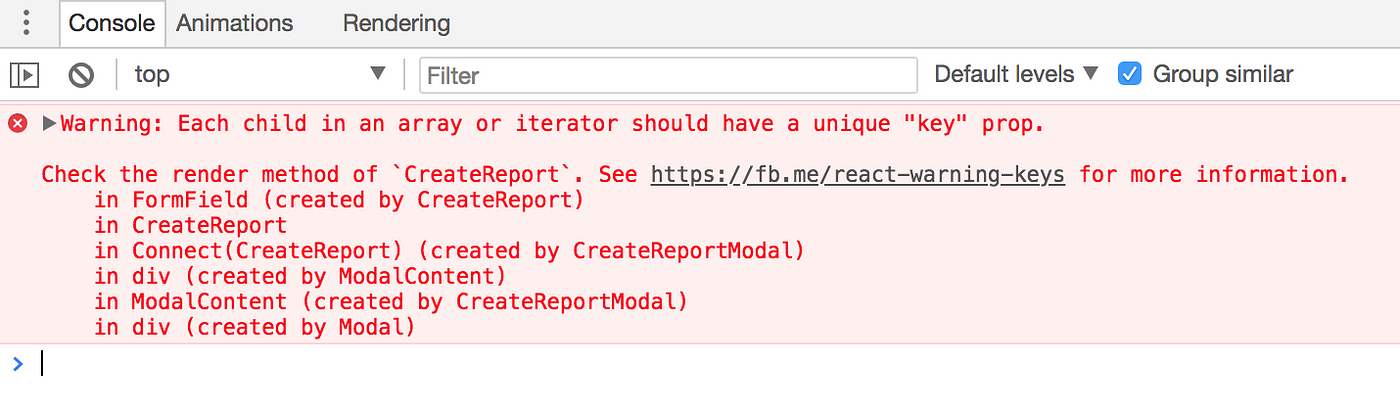
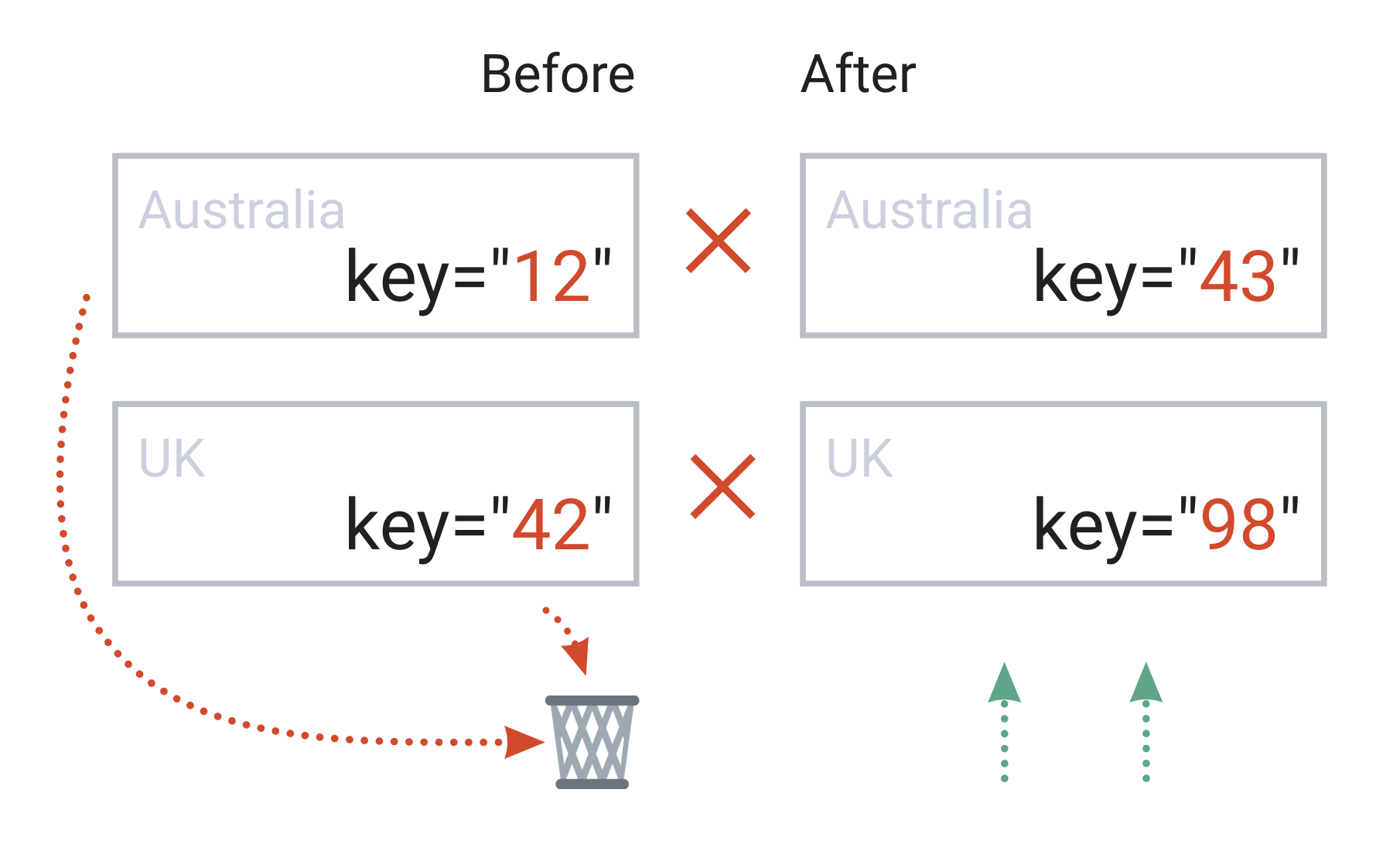
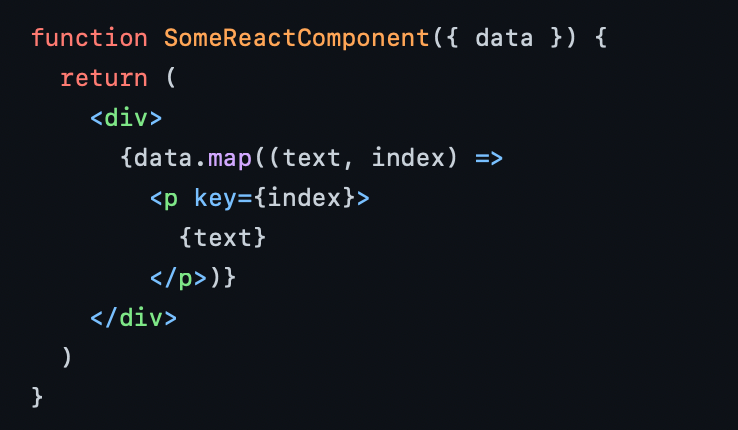
React Interview Series - Key Prop in React 👉 Key Prop is a special prop in react which is used to distinguish the different component... | Instagram

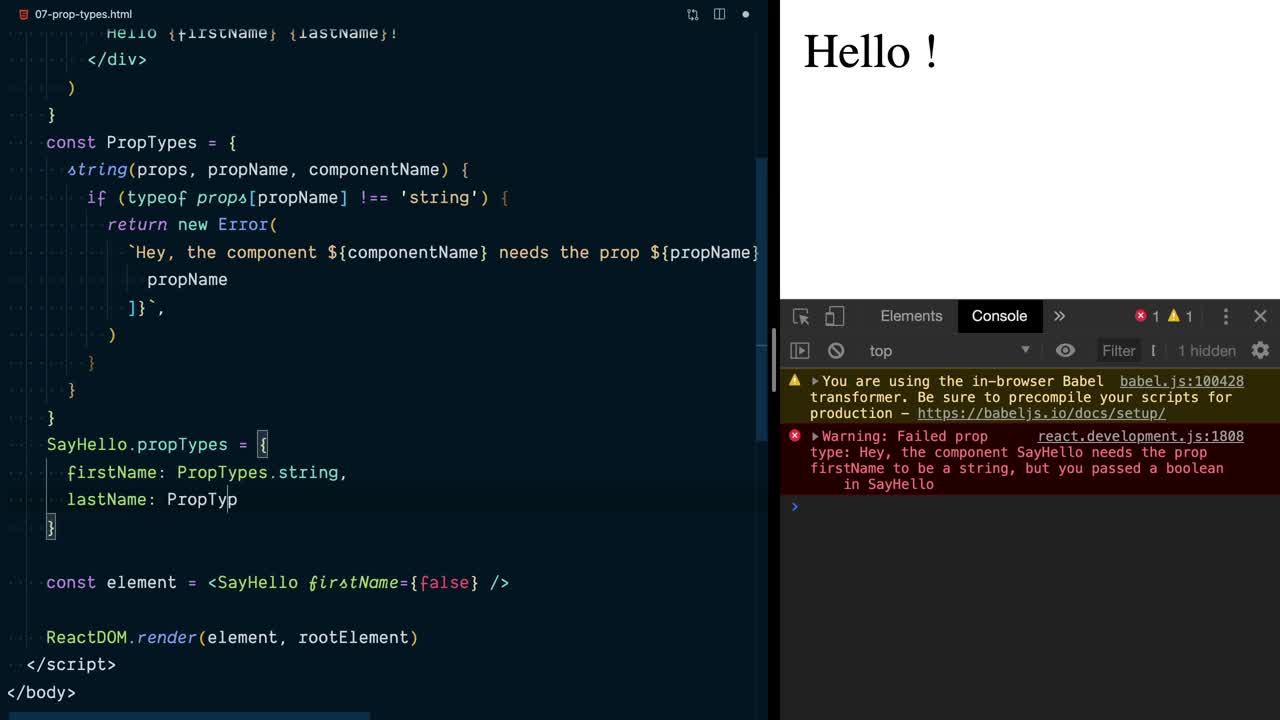
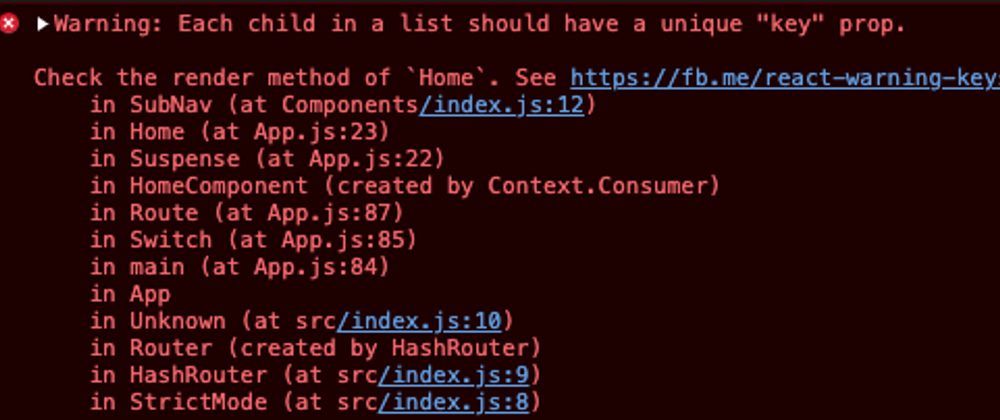
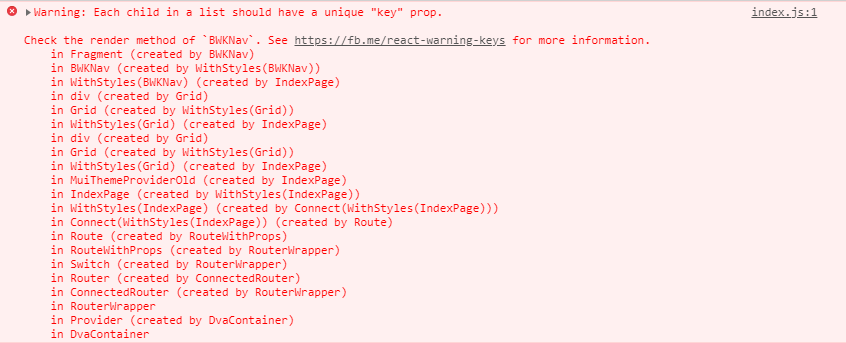
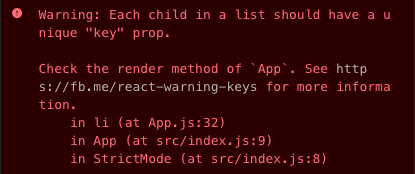
javascript - React Js Warning: Each child in a list should have a unique " key" prop - Stack Overflow